如果您不知道乐天雅虎店铺该如何装修,请收藏这篇店铺装修模板
更多内容请关注【斑马易境跨境电商】公众号
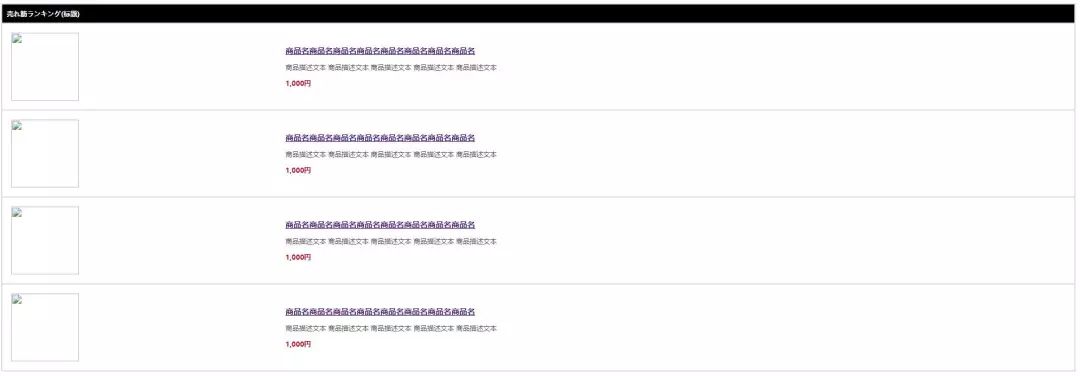
01 纵向排列
预览图:

代码如下:
<table width="100%" border="1" bordercolor="#ddd" cellpadding="8" cellspacing="0"> <tr> <td width="100%" height="32" bgcolor="#000"> <p><b><font size="2" color="#fff">売れ筋ランキング(标题)</font></b></p> </td> </tr> <!--------↓第一个商品↓--------> <tr> <td width="100%"> <table width="100%" border="0" cellpadding="8" cellspacing="0"> <tr> <td> <img src="商品图片链接" width="120" height="120" /> </td> <td> <a href="http://www.rakuten.co.jp"><!--商品页面链接--> <b><font size="4"> 商品名商品名商品名商品名商品名商品名商品名商品名 </font></b> </a> <p><font size="2" color="#555"> 商品描述文本 商品描述文本 商品描述文本 商品描述文本 商品描述文本 </font></p> <p><font size="3" color="#bf0000"><b> 1,000円 </b></font></p> </td> </tr> </table> </td> </tr> <!--------↓第二个商品↓--------> <tr> <td width="100%"> <table width="100%" border="0" cellpadding="8" cellspacing="0"> <tr> <td> <img src="商品图片链接" width="120" height="120" /> </td> <td> <a href="http://www.rakuten.co.jp"><!--商品页面链接--> <b><font size="4"> 商品名商品名商品名商品名商品名商品名商品名商品名 </font></b> </a> <p><font size="2" color="#555"> 商品描述文本 商品描述文本 商品描述文本 商品描述文本 商品描述文本 </font></p> <p><font size="3" color="#bf0000"><b> 1,000円 </b></font></p> </td> </tr> </table> </td> </tr> <!--------↓第三个商品↓--------> <tr> <td width="100%"> <table width="100%" border="0" cellpadding="8" cellspacing="0"> <tr> <td> <img src="商品图片链接" width="120" height="120" /> </td> <td> <a href="http://www.rakuten.co.jp"><!--商品页面链接--> <b><font size="4"> 商品名商品名商品名商品名商品名商品名商品名商品名 </font></b> </a> <p><font size="2" color="#555"> 商品描述文本 商品描述文本 商品描述文本 商品描述文本 商品描述文本 </font></p> <p><font size="3" color="#bf0000"><b> 1,000円 </b></font></p> </td> </tr> </table> </td> </tr> <!--------↓第四个商品↓--------> <tr> <td width="100%"> <table width="100%" border="0" cellpadding="8" cellspacing="0"> <tr> <td> <img src="商品图片链接" width="120" height="120" /> </td> <td> <a href="http://www.rakuten.co.jp"><!--商品页面链接--> <b><font size="4"> 商品名商品名商品名商品名商品名商品名商品名商品名 </font></b> </a> <p><font size="2" color="#555"> 商品描述文本 商品描述文本 商品描述文本 商品描述文本 商品描述文本 </font></p> <p><font size="3" color="#bf0000"><b> 1,000円 </b></font></p> </td> </tr> </table> </td> <!--------↓如需继续添加产品复制即可↓--------> </tr> </table>
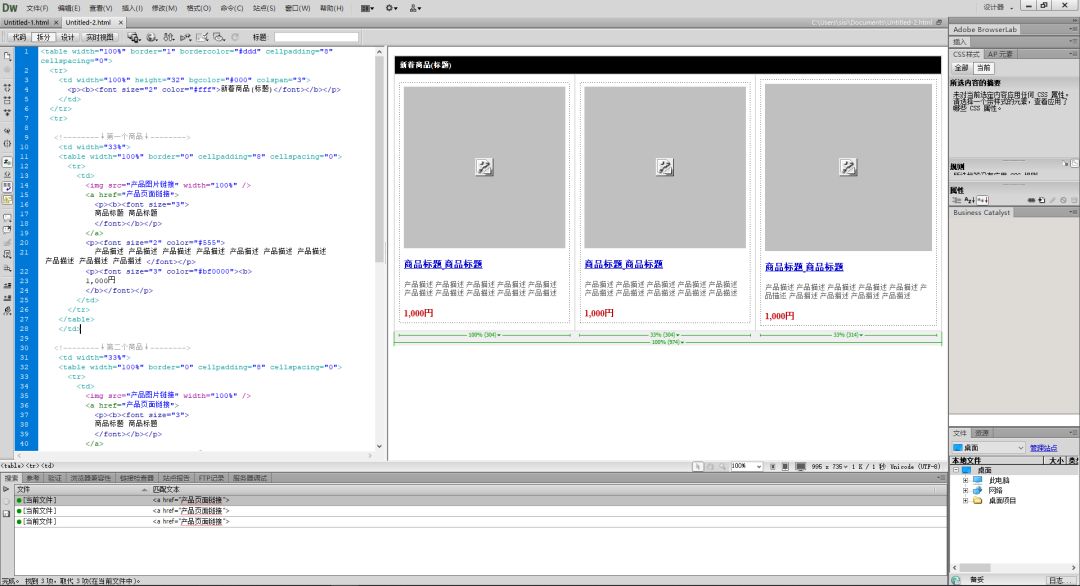
02 横向排列
预览图:

<table width="100%" border="1" bordercolor="#ddd" cellpadding="8" cellspacing="0"> <tr> <td width="100%" height="32" bgcolor="#000" colspan="3"> <p><b><font size="2" color="#fff">新着商品(标题)</font></b></p> </td> </tr> <tr> <!--------↓第一个商品↓--------> <td width="33%"> <table width="100%" border="0" cellpadding="8" cellspacing="0"> <tr> <td> <img src="产品图片链接" width="100%" /> <a href="产品页面链接"> <p><b><font size="3"> 商品标题 商品标题 </font></b></p> </a> <p><font size="2" color="#555"> 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 </font></p> <p><font size="3" color="#bf0000"><b> 1,000円 </b></font></p> </td> </tr> </table> </td> <!--------↓第二个商品↓--------> <td width="33%"> <table width="100%" border="0" cellpadding="8" cellspacing="0"> <tr> <td> <img src="产品图片链接" width="100%" /> <a href="产品页面链接"> <p><b><font size="3"> 商品标题 商品标题 </font></b></p> </a> <p><font size="2" color="#555"> 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 </font></p> <p><font size="3" color="#bf0000"><b> 1,000円 </b></font></p> </td> </tr> </table> </td> <!--------↓第三个商品↓--------> <td width="33%"> <table width="100%" border="0" cellpadding="8" cellspacing="0"> <tr> <td> <img src="产品图片链接" width="100%" /> <a href="产品页面链接"> <p><b><font size="3"> 商品标题 商品标题 </font></b></p> </a> <p><font size="2" color="#555"> 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 产品描述 </font></p> <p><font size="3" color="#bf0000"><b> 1,000円 </b></font></p> </td> </tr> </table> </td> </tr> </table> 在使用过程中只需要将代码中对应的图片链接、产品链接、标题、描述、价格改成自己想要刊登的产品即可。全部完成后,将代码黏贴至想要黏贴的地方。另外,推荐大家编辑时使用adobe dreamweaverCS6 分屏预览方便修改。